Muito se fala em experiência do usuário (UX) e em melhorar a retenção de usuários e deixar a passagem dele pelo site inesquecível. Um recurso muito usado para impressionar são as imagens. Mas sabia que se você não usar alt text no seu site e dependendo da imagem essa experiência não vai ser incrível pra todos?
É sempre bom ter em mente que a internet é hoje uma extensão da realidade. Como tal, precisa de ser acessível e ter o mínimo de barreiras possível para os usuários com eficiência. Siga lendo para entender como isso pode ser feito – e o que deve ser evitado.
O que é alt text?
O termo alt text é a abreviação de texto alternativo. Ele descreve visualmente as imagens do seu site para que pessoas com deficiência visual ou cognitiva consigam compreender o contexto da página como um todo.
O alt text, ou texto alternativo, traz opções de descrição de diversos tipos de imagem, trabalhando diretamente no atributo alt html.
Importância do texto alternativo
Alguns sites possuem infográficos, diagramas, imagens explicativas que são extremamente relevantes para a compreensão do usuário – com ou sem deficiência. Além de conterem links e botões que são essenciais para a navegação.
Só que a forma que as pessoas utilizam o site são diferentes.
O uso de leitores de tela facilita o acesso de pessoas com deficiência visual ou cognitiva à internet e a documentos PDF ou qualquer outra plataforma digital. Mas para isso é necessário que seu site ou arquivo esteja preparado para receber esses dispositivos.
É aí que entram o uso de textos alternativos no atributo alt ( também chamados de alt tag). Eles são essenciais para que essa compreensão seja completa.
Veja os tipos de alt text e alguns exemplos
Qualquer recurso visual precisa ser devidamente explicado para aqueles que não conseguem vê-lo. por isso, existem 7 tipos de imagens que é interessante você conhecer:
1. informativas
2. decorativas
3. funcionais
4. com texto
5. complexas
6. imagens
7. mapas
Para cada uma delas há uma orientação específica de texto alternativo. Veja a seguir um pouco sobre cada uma e exemplos.
Imagens informativas
Esse tipo de imagem possui informações que são essenciais para a compreensão do conteúdo como um todo. Por isso, é primordial que o texto alternativo dessas imagens transmita tudo o que está nela.
Exemplo:
Vamos supor que você está escrevendo um texto em inglês sobre deficiência auditiva e quer dar um exemplo de comunicação em LIBRAS (Linguagem Brasileira de Sinais).
Para fazer isso de forma mais didática, coloca uma imagem de uma mão sinalizando eu te amo. Para que uma pessoa com deficiência visual ou cognitiva entenda tudo que está falando, é essencial que o texto alternativo da imagem contextualize apropriadamente como é o uso da linguagem de sinais por meio daquelas palavras.

Texto alternativo: mão sinalizando eu te amo em Linguagem Brasileira de sinais.
Dica de ouro: É importante que seja objetivo e que o texto não passe de 125 caracteres se possível, incluindo os espaços.
Imagens decorativas
Essas imagens são meramente decorativas. Elas não possuem qualquer informação para a compreensão do texto. Por isso, é melhor ignorá-la.
Exemplo:
Um arabesco ou floreio no canto da tela ou até mesmo uma imagem de fundo no site.

Texto alternativo: não deve ser incluído texto alternativo descritivo no html. Em vez disso, escreva “nulo” no alt text.
<img alt=””>
Dessa forma os leitores de tela não vão perder tempo para anunciar isso aos usuários.
Imagens funcionais
São imagens que possuem alguma função na página, como botões, links, ícone ou imagem que indiquem funções como “acesse aqui”, “saiba mais”, “salvar”, entre outras. Indispensáveis para a navegação, textos alternativos devem ser usados.
Exemplo:
Um ícone clicável para salvar o conteúdo. Por ser uma imagem que vai realizar uma função, você precisa ter cuidado com otexto alternativo. Ele deve representar a função, não a imagem em si.
![]()
Texto alternativo: botão de salvar
Imagens com texto
Essas imagens que possuem texto devem ser evitadas ao máximo. Mas caso sejam indispensáveis, como um logotipo, você deve descrever no texto alternativo as mesmas palavras da imagem.
Exemplos:
Um exemplo é a logo do Guaraná Antártica. Ela vem com dizeres abaixo que devem ser descritos.

Texto alternativo: Logo Guaraná Antártica com o dizer “o original do Brasil”
Agora veja um exemplo que deve ser evitado ao máximo:

Caso esteja no texto o ideal é que o texto alternativo explicasse exatamente o que está escrito “lama é marrom, maçãs são vermelhas, grama é verde”.
Então para esse tipo de imagem o texto alternativo seria: esta imagem tem um texto que diz {texto aqui]
Imagens complexas
Infográficos e diagramas são imagens complexas extremamente atraentes para o usuário sem deficiência. E por serem tão importantes, eles precisam conter um texto alternativo para que quem possui deficiência visual ou cognitiva também os entenda. Aqui você deve descrever as informações das imagens do texto alternativo.
Exemplo:
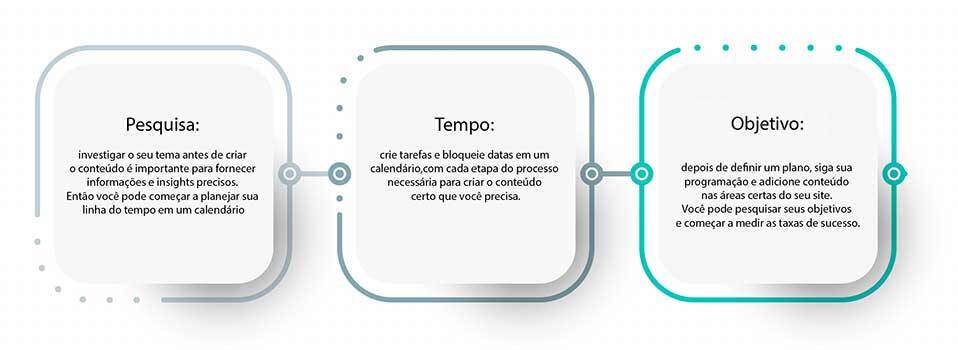
Vamos supor que para apresentar um recurso educacional sua página tenha um diagrama ou infográfico para ilustrar uma ideia. Aqui você precisa colocar os pontos-chave da imagem que ajudem a fornecer o contexto do recurso e do conteúdo.
Caso o gráfico tenha texto, você também precisa incluí-lo no texto alternativo.
A boa prática é que o texto alternativo tenha no máximo 125 caracteres, mas no caso de infográficos com texto isso pode ser ultrapassado, já que vai precisar replicá-los.

Texto alternativo seria:
Pesquisa: investigar o seu tema antes de criar o conteúdo é importante para fornecer informações e insights precisos. Então você pode começar a planejar sua linha do tempo em um calendário.
Tempo: crie tarefas e bloqueie datas em um calendário, com cada etapa do processo necessária para criar o conteúdo certo que você precisa.
Objetivo: depois de definir um plano, siga sua programação e adicione conteúdo nas áreas certas do seu site. Você pode pesquisar seus objetivos e começar a medir as taxas de sucesso.
Grupos de imagens
Imagens em conjunto não precisam ser descritas uma a uma. Você deve descrever as informações gerais.
Exemplo:
Suponha que seu site possui um grupo de imagens de ursos na natureza e seus diferentes hábitos. Em vez de descrever o que tem em cada imagem, você deve transmitir uma breve descrição do que as imagens transmitem no geral.
Grupo de imagens:


Texto Alternativo: mãe urso protegendo os filhotes na floresta, caçando comida em seu ambiente natural.
Imagem de mapas
Mapas possuem muitas áreas clicáveis e é importante que o texto alternativo forneça o contexto geral do mapa. Mas cada área clicável também precisa ter seu próprio texto alternativo, como descrição do destino do link e finalidade.

Texto alternativo da imagem geral: mapa de Paris marcando vários pontos de referência e vendedores, incluindo o Arco do Triunfo e a Torre Eiffel.
Texto alternativo para o Arco do Triunfo: O Arco do Triunfo em Paris, França, homenageia soldados franceses mortos na Revolução Francesa e nas Guerras Napoleônicas
Teste alternativo para a Torre Eiffel: A Torre Eiffel homenageia o centenário da Revolução Francesa, incorporando o domínio industrial do Franco na Feira Mundial de 1889.
Boas práticas de alt text
Usar o atributo alt da forma correta é de extrema importância para a compreensão do conteúdo. Por isso, veja algumas dicas da Microsoft e a W3C para não errar:
1. Priorize informações
Não foque na imagem em si, mas na informação ou função que ela está querendo passar.
2. Forneça descrições objetivas
evite ambiguidade, textos vagos ou aleatórios.
3. Escreva textos alternativos dentro do limite de 125 caracteres
só passe dessa quantidade quando uma imagem completa exigir explicação ou se precisar escrever o texto de infográficos e diagramas
4. Construa um design atraente para imagens que vão receber texto alternativo
Isso vai facilitar a visualização delas por leitores de tela.
5. Use palavras-chave
Você também quer que o algoritmo do Google te encontre, então use palavras-chave. Mas não se esqueça que o objetivo é que a pessoa compreenda o que está escrito, então só insira palavras-chave de forma que pareça natural.
6. Abuse da gramática e pontuação
Preste atenção na pontuação feita de forma correta e no espaçamento adequado entre palavras. Isso vai evitar que elas se juntem quando lidas por leitores de tela ou reproduzidas por displays braille.
7. Oculte imagens decorativas
Evite palavras desnecessárias: o leitor de tela já vai anunciar automaticamente o tipo do objeto que está sendo lido, como “imagem” ou “ícone” , então você não precisa escrevê-las.
8. Descarte o uso de nome de arquivo ou URL em textos alternativos.
Faça isso e você vai deixar seu site bem mais acessível. Também há a possibilidade de usar aplicativos que façam isso pra você. Mais chance de que o uso de texto alternativo esteja correto no seu site. É o caso do Widget da UserWay. Veja mais a seguir.
UserWay – facilitando a inclusão na web
A UserWay é a solução mais completa de acessibilidade digital do mercado mundial. A versão Pro do Widget de acessibilidade é potencializada com IA. Ela gera automaticamente alt text para cada imagem, botão e link que estiver na página.
O Widget de Acessibilidade UserWay também proporciona ao usuário personalizar sua experiência, oferecendo diferentes tipos de perfil de acessibilidade e ajustes da experiência na página.
Entre em contato e saiba mais!
Motivo final para usar alt text
Usar texto alternativo da forma correta no seu site também vai otimizar sua página para ser encontrada pelos mecanismos de busca. O Google vai procurar palavras-chave por toda a sua página. Então use-as nos alt text para aumentar o SEO e obter mais resultados positivos.
Seja por acessibilidade ou para melhorar seu ranking nos SERPs, usar alt text da forma correta só vai trazer benefícios.
FAQ
Como ver alt text no meu computador?
O texto alternativo aparece no código fonte do seu site. Caso queira ver como sua página está sendo lida por leitores de tela no Google, siga o passo-a-passo:
1. Clique com o botão direito do mouse em cima de uma imagem na tela. Irão aparecer as opções:
- Abrir imagem em uma nova guia
- Salvar imagem como…
- Copiar endereço da imagem
- Pesquisar imagem no Google
- Abrir no modo leitura (NOVO)
- Inspecionar
2. Selecione Abrir no modo Leitura (Novo)
Selecione o texto desejado
3. Aparecerá à direita do seu navegador as descrições no modo leitura.
O que o Alt faz no HTML?
O Alt text é o texto alternativo de imagens e recursos visuais que é incluído no código HTML. Ele auxilia mecanismos de busca a entenderem o contexto da imagem na página e pessoas que usam leitores de tela a compreenderem o conteúdo como um todo.




